2009年09月09日
スカルプでテーブルを。。。
非常に悩んでいるomallです。

スカルプ教えてほしいのに、無謀にも作り方紹介とか書こうってんだから、そりゃ悩みますね。
上のSSのテーブルと椅子、スカルプです。
作り方は基本一緒なので、簡単な方のテーブルで頑張ってみます。 例によって、ROKURO PROでの製作です。

ソフトを開くと、こんな感じのウインドウが開きます。
四角いテーブルを作りたいので、シリンダー型では困るんですね。。。そこで、

メニューバーの「Shape」からPillarを選ぶと、ブロック型になります。 Shapeには数種類の基本型が用意されてるので、用途によって使い分けられますね。
ここのまま作業に入ってもいいのですが、画面いっぱい使って造形した方が、SLにアップした時に実寸に近い大きさで加工できるので、全体を拡大します。(画面いっぱい使っても、SLでのサイズは微妙に小さめになるようです)
まず、上辺から。。。中心となる赤いポイントと、端になるピンクのポイントを画面の隅までドラックで持っていきます。

んで、その2つのポイントと、その間にあるポイントを選択して(Shift + クリックもしくはドラック)、メニューバーEditからEqual Intervalsを実行すると、

勝手に等間隔に並んでくれます。 形的に等間隔じゃなくてもいいんですが、テクスを貼ることを考えると、どこもかしこも等間隔の方が断然やりやすいかと思います。
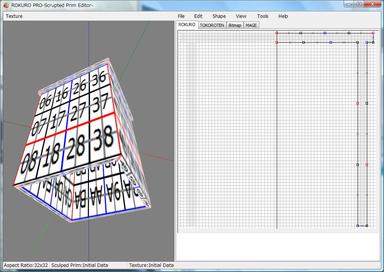
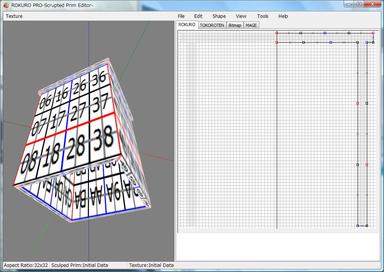
下辺、側面も同様に広げると、こんな感じ。

ぁ、グリッド機能も使えるので縦横を合わせるのはとてもラクチンです。
これで「この範囲にテーブル作るぞ」っていう目安ができました。
実はROKURO PRO。。。下絵を読み込んで、それに合わせて作った方がイイらしいのですが、その下絵を描くのがメンドーなので、「こんなもんでしょ」で作っております。

とりあえずROKUROタブで、横から見たシルエットを作りました。
ここで注意したいのが、脚の部分のポイントの位置!
外側と内側が同じ高さになるように、ポイントの数を合わせました。 こうしておくと、あとでBitmapでネクラな作業をする時にとってもラクになるからです。
テーブルの脚となる部分がキレイに繋がってます。。。コイツをなんとかして、「ちゃんと脚のあるテーブル」にしなきゃいけないのですが。。。
いよいよ、ネクラなBitmap作業です。

おまるさんがとったのは、「脚じゃない側面の壁を上に押し上げて隠してしまえ」作戦っ。
選択したエリアを移動させるには、右下にある赤、緑、青の矢印を使います。(SLの座標XYZに色が対応してるみたい) そのすぐ左のStep sizeで移動量も決めれます。
Bitmapでまず、押し上げたい部分の番号を選択して、上の番号エリアのふちまで青矢印で押し上げます。
番号を選択するのは、Shift + クリックのみ。。。ドラッグでまとめて選ぶことができません。。。一つ一つ。。。ネクラになっていきます。
上の番号のふちまで移動させたら、その上の番号も選んであげてまた押し上げ。。。これを繰り返していくと、

こんな感じ。
よっく見てみると、脚の側面が斜めになってる。。。こいつを今度はX軸、Y軸に移動させて脚にぴったり合わせたいのですが。。。ひとつ、やっておくコトを忘れてました。
上のSSのプレビュー画面を見ると判ると思うのですが、X、Y軸を表す赤、緑の点線が、テーブルの対角線に走ってるんですよ。
つまりおまるさん、斜めに作ってたわけで、このままでは脚からはみ出した部分をキレイに移動させるのがタイヘン。。。
でも、あわてることはアリマセン。(誰に言ってるんだぃ)
TOKOROTENのタブを開いて、ポイントを全部選択します。
んで、EditのRotate+(-)を使って45度回転させれば、ホラこの通り♪

回転させる角度は、FileのSetupで設定できます。
さて、Bitmapに戻って、さらにネクラに移動させると、

なんとかスッキリ。。。正確にキッチリ合っていないのは、見て見ぬフリです。
というか、この方法だと、円心の関係で絶対合わない罠なのですよ。 外側と内側の、脚からはみ出したとこまでの距離が同じじゃないんです。
ってコトで、「できたー」とセーブ♪
SLにアップしておきます。
ついでにガンバって影つけテクスも作っちゃいます。

ROKURO PROには、こんなテンプレートが用意されてます。(http://kanae.net/secondlife/rp_images/Mesh.pngからDLできます)
このマス目に合わせてグリッドを設定しておくと、とってもラクチンにぬり絵ができます。
今回はとりあえず、影だけつけようかと。。。

ROKURO PROを開いておいて、プレビューで番号を確認しながら影をつけてみました。
この影を白い背景の上に乗せて、

テクスも完成♪
SLでは、ちゃぶ台サイズで再現してみました。

前記事 http://www.slmame.com/admin/entry.php?entry_id=727555 で試してみるのを忘れてた、「ファイルサイズとアップ時のロスのない圧縮の関係」を実験してみました。
ROKURO PROの設定できるサイズで、256と512は圧縮できないらしいので省きました。
サイズで若干違いはあるけど、圧縮かけないとやっぱりデコボコが出来ちゃいますね。
上のSSでは判りづらいですが、64より128の時の方が、「角」がキッチリ出るようです。
次回のスカルプ記事では、作り方の違った「丸テーブル」をご紹介しようかと。。。おまるさんが、途中で飽きちゃわないコトを祈りますが。。。

スカルプ教えてほしいのに、無謀にも作り方紹介とか書こうってんだから、そりゃ悩みますね。
上のSSのテーブルと椅子、スカルプです。
作り方は基本一緒なので、簡単な方のテーブルで頑張ってみます。 例によって、ROKURO PROでの製作です。

ソフトを開くと、こんな感じのウインドウが開きます。
四角いテーブルを作りたいので、シリンダー型では困るんですね。。。そこで、

メニューバーの「Shape」からPillarを選ぶと、ブロック型になります。 Shapeには数種類の基本型が用意されてるので、用途によって使い分けられますね。
ここのまま作業に入ってもいいのですが、画面いっぱい使って造形した方が、SLにアップした時に実寸に近い大きさで加工できるので、全体を拡大します。(画面いっぱい使っても、SLでのサイズは微妙に小さめになるようです)
まず、上辺から。。。中心となる赤いポイントと、端になるピンクのポイントを画面の隅までドラックで持っていきます。

んで、その2つのポイントと、その間にあるポイントを選択して(Shift + クリックもしくはドラック)、メニューバーEditからEqual Intervalsを実行すると、

勝手に等間隔に並んでくれます。 形的に等間隔じゃなくてもいいんですが、テクスを貼ることを考えると、どこもかしこも等間隔の方が断然やりやすいかと思います。
下辺、側面も同様に広げると、こんな感じ。

ぁ、グリッド機能も使えるので縦横を合わせるのはとてもラクチンです。
これで「この範囲にテーブル作るぞ」っていう目安ができました。
実はROKURO PRO。。。下絵を読み込んで、それに合わせて作った方がイイらしいのですが、その下絵を描くのがメンドーなので、「こんなもんでしょ」で作っております。

とりあえずROKUROタブで、横から見たシルエットを作りました。
ここで注意したいのが、脚の部分のポイントの位置!
外側と内側が同じ高さになるように、ポイントの数を合わせました。 こうしておくと、あとでBitmapでネクラな作業をする時にとってもラクになるからです。
テーブルの脚となる部分がキレイに繋がってます。。。コイツをなんとかして、「ちゃんと脚のあるテーブル」にしなきゃいけないのですが。。。
いよいよ、ネクラなBitmap作業です。

おまるさんがとったのは、「脚じゃない側面の壁を上に押し上げて隠してしまえ」作戦っ。
選択したエリアを移動させるには、右下にある赤、緑、青の矢印を使います。(SLの座標XYZに色が対応してるみたい) そのすぐ左のStep sizeで移動量も決めれます。
Bitmapでまず、押し上げたい部分の番号を選択して、上の番号エリアのふちまで青矢印で押し上げます。
番号を選択するのは、Shift + クリックのみ。。。ドラッグでまとめて選ぶことができません。。。一つ一つ。。。ネクラになっていきます。
上の番号のふちまで移動させたら、その上の番号も選んであげてまた押し上げ。。。これを繰り返していくと、

こんな感じ。
よっく見てみると、脚の側面が斜めになってる。。。こいつを今度はX軸、Y軸に移動させて脚にぴったり合わせたいのですが。。。ひとつ、やっておくコトを忘れてました。
上のSSのプレビュー画面を見ると判ると思うのですが、X、Y軸を表す赤、緑の点線が、テーブルの対角線に走ってるんですよ。
つまりおまるさん、斜めに作ってたわけで、このままでは脚からはみ出した部分をキレイに移動させるのがタイヘン。。。
でも、あわてることはアリマセン。(誰に言ってるんだぃ)
TOKOROTENのタブを開いて、ポイントを全部選択します。
んで、EditのRotate+(-)を使って45度回転させれば、ホラこの通り♪

回転させる角度は、FileのSetupで設定できます。
さて、Bitmapに戻って、さらにネクラに移動させると、

なんとかスッキリ。。。正確にキッチリ合っていないのは、見て見ぬフリです。
というか、この方法だと、円心の関係で絶対合わない罠なのですよ。 外側と内側の、脚からはみ出したとこまでの距離が同じじゃないんです。
ってコトで、「できたー」とセーブ♪
SLにアップしておきます。
ついでにガンバって影つけテクスも作っちゃいます。

ROKURO PROには、こんなテンプレートが用意されてます。(http://kanae.net/secondlife/rp_images/Mesh.pngからDLできます)
このマス目に合わせてグリッドを設定しておくと、とってもラクチンにぬり絵ができます。
今回はとりあえず、影だけつけようかと。。。

ROKURO PROを開いておいて、プレビューで番号を確認しながら影をつけてみました。
この影を白い背景の上に乗せて、

テクスも完成♪
SLでは、ちゃぶ台サイズで再現してみました。

前記事 http://www.slmame.com/admin/entry.php?entry_id=727555 で試してみるのを忘れてた、「ファイルサイズとアップ時のロスのない圧縮の関係」を実験してみました。
ROKURO PROの設定できるサイズで、256と512は圧縮できないらしいので省きました。
サイズで若干違いはあるけど、圧縮かけないとやっぱりデコボコが出来ちゃいますね。
上のSSでは判りづらいですが、64より128の時の方が、「角」がキッチリ出るようです。
次回のスカルプ記事では、作り方の違った「丸テーブル」をご紹介しようかと。。。おまるさんが、途中で飽きちゃわないコトを祈りますが。。。
Posted by おまる at 06:30
│モノ作り